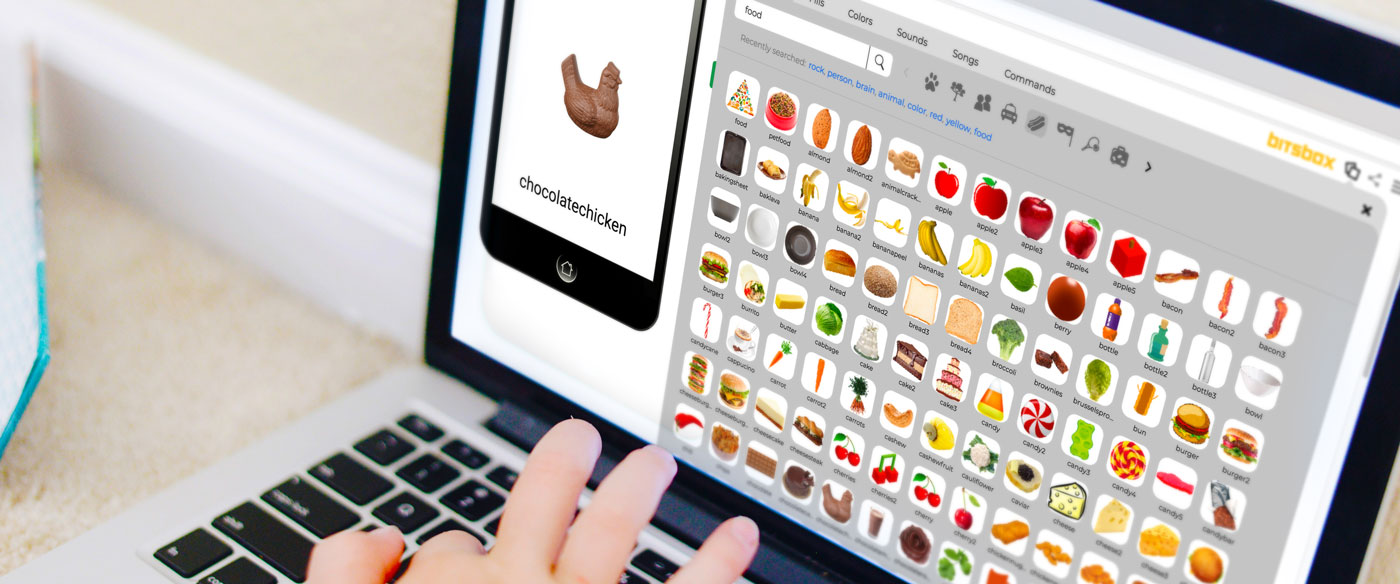
As I worked on It's Raining Cats and Dogs, I wondered what other silly stamps I could make rain down from the sky. Perusing the Bitsbox Library, I was overwhelmed by what seemed like an endless number of different graphics to use in my code. I clicked on the stamps category and began to scroll and scroll and scroll…
"Aliens could be fun.. or what about bugs?!" I couldn't make up my mind. If you're like me, it's hard to come to a decision when you haven't seen all of the options. I wished I could filter the stamps down by a specific sub-category, like "animals."
During this process, I noted that a search feature would be a really neat idea. And, it turns out, I wasn't the only one who thought of this! Many of our coders have written in asking for this very feature.
So Jeff and I got to work.
We began outlining what the new search feature would look like and how we would build it. Where should the search bar go? How could we optimize this for our kid users? Well, we knew one thing: It needed to be familiar to our existing coders, so the best place to start was with the original design.

This is the original Bitsbox Library.
Figuring out where the search bar should go was actually a bit trickier than one might think. If we put it above the list of asset types, it would not be obvious to the user that they're searching within the selected asset type. We wanted them to first pick an asset type, then search within it to narrow down the process. Moving the search bar below the asset type list helped with this, but it still needed a little something extra. So we added tabs.

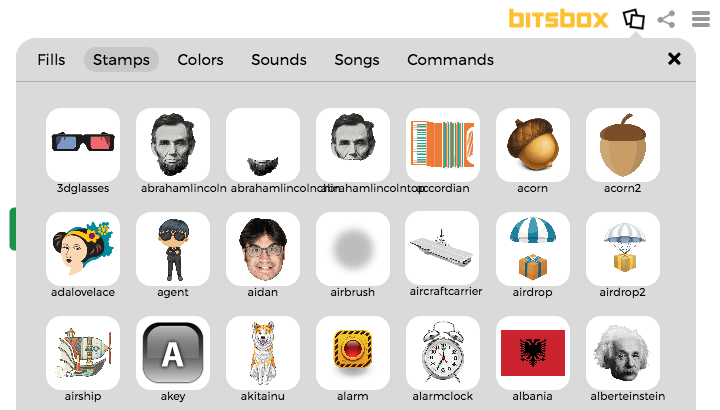
Mockup of the Bitsbox Library.
Using a darker gray, we were able to achieve this sort of all-inclusive effect, where it becomes intuitive to the user that everything under the selected tab relates to that tab. Things were starting to fall into place!
Have Writer's Coder's Block?
As we toyed with the design and placement of the search bar, we found that it needed extra content beside it. Otherwise it looked sort of lonely and out of place. That's when the idea for sub-categories struck! What if we gave them a starting place? If the user doesn't know what to search for, we can suggest things to get the ball rolling.
So how do we suggest sub-categories to our users? Our first thought was to list suggestions (see mockup above), but ultimately we scrapped the idea of using text. Our users are primarily kids and we live in this tech-forward age where emojis are used to describe almost everything. Once we figured out what our sub-categories were going to be, the hunt for corresponding icons began.
![]()
Handful of icons found in the Bitsbox Library today.
What was the name of that dinosaur stamp again? Cryloafazaurus?
It can be really hard to remember asset names like 'abrahamlincolnchin' or 'cryolophosaurus' and what sub-category they're under. To help with this, we decided to give our users a list of their recently searched terms. The list is generated as the user searches for something and creates a link for that term. Each link in the list can be clicked on and will run a search for that term without having the user go through the hassle of retyping it. These terms (up to 8) will automatically get saved to the user's account so if they search for something at school and want to continue at home, they won't lose what they've discovered!
They see me scrollin'
We're getting closer! Our categories help cut down the content, but a lot of them still contain a fair amount of assets and will continue to grow. This means coders may still have to scroll and scroll to view all of their options. Initially that doesn't sound like such a big deal, until they want to run another search or choose another category. Each time they will have to scroll all the way back to the top to do so.
Well, that's not a great experience, so we wrote a JavaScript function to fix the assets header (section containing the search bar and icons) to the top of the browser window upon scroll. This way coders can scroll to their heart's content and the search bar will always be by their side (or at the top rather), awaiting orders.
So what's going on behind the scenes?
I've talked a lot about the reasons behind the design. But what's going on in our code when a Bitsboxer searches for something? Well, we take the searched term and put it into a JavaScript function that checks to see if it matches the name of any assets listed under the selected asset type. It will also return any assets that contain the searched term within its name.
For instance, if the coder searches for 'ship', they will also get back 'pirateship', and 'spaceship'. Our function will then check to see if the term matches any of our sub-categories, like animal or art. If it does, we also show the assets listed under that sub-category. Pretty cool, huh?

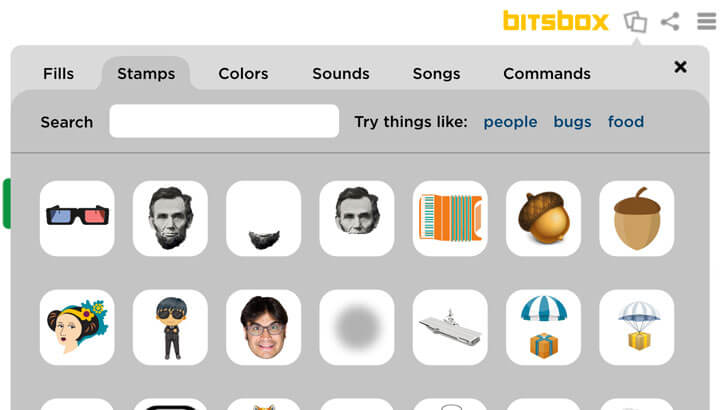
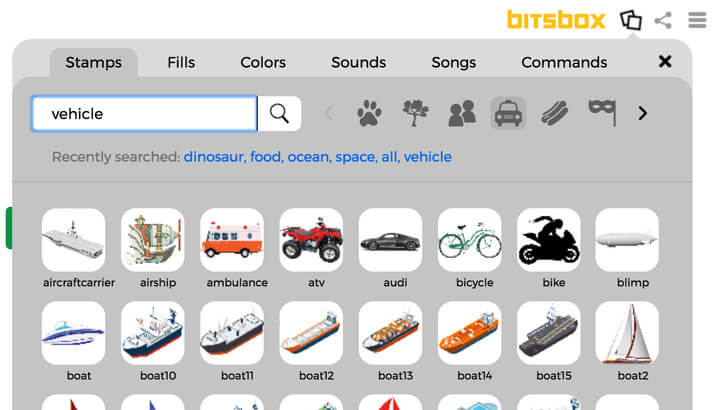
Final design of the Bitsbox Library with search results.
There ya have it!
We began this project back in April and now, countless K-Cups and Diet Dr. Peppers later, we are excited to finally announce that it is live! Bitsbox now has a fully functioning search bar with a few bonus features to better help our coders find what they're looking for. If kids want to make it rain money and pandas, they have the proper tools to efficiently find those assets and get the job done.
We sincerely hope your kiddos like it. Please feel free to leave comments about the new design, or let us know what we should add next!